话说首款资源类主题模板终于要上线了,目前已经完成了基本功能设置,正在做适应的兼容,资源类主题模板涉及的接口较多,而且目前上线的主题中基本都有一个常用的功能,那就是分类模板页的排序,可以自由组合,按照时间、浏览、评论等等,部分主题模板还可能设计了免费、收费、VIP等等功能,所以这个排序是必要的。参考了百度和几位朋友的介绍算是实现了,但是跟可风大佬聊天的时候顺带说了这个事,因为最初的排序有一部分代码是可风写的,然后大佬告诉我有更简介高效的代码,好吧,有技术就是任性,不多说,直接上代码。
首先挂载接口
需要在主题核心文件(include.php)中挂载接口
Add_Filter_Plugin('Filter_Plugin_LargeData_Article', 'LargeData_Article');然后接口对应代码:
//分类模板排序function LargeData_Article($select, $w, &$order, $limit, $option, $type){ global $zbp; switch($type){ case 'category': //分类模板标签,此段可删除 case 'tag': //标签模板标签,此段可删除 $pagebar = $option['pagebar']; $sort = GetVars('sort','GET') ? 'ASC' : 'DESC'; switch($o = GetVars('order','GET')){ case 'view': $order = array('log_ViewNums' => $sort); break; case 'comment': $order = array('log_CommNums' => $sort); break; case 'newest': default: $order = array('log_PostTime' => $sort); $sort == 'DESC' && $o = null; break; } if ($o){ $pagebar->UrlRule->__construct($zbp->option['ZC_CATEGORY_REGEX'] .($zbp->Config('system')->ZC_STATIC_MODE != 'REWRITE' ? '&' : '?'). 'order={%order%}&sort={%sort%}'); $pagebar->UrlRule->Rules['{%order%}'] = $o; $pagebar->UrlRule->Rules['{%sort%}'] = (int)GetVars('sort','GET'); } break; }}其次在模板添加代码:
找到主题分类模板(catalog.php)文件,在适当的位置加入排序代码:
<form id="sort-list" class="filter-tag"> <span class="filter-l"><i class="icon font-paixu"></i>排序</span> <li class="filter order"> <a href="" rel="nofollow" class="{if GetVars('order','GET') == 'newest' || !GetVars('order','GET')}current{/if}" data-type="newest">最新<i class="icon font-chevron-{if GetVars('sort','GET')}up{else}down{/if}"></i></a> <a href="" rel="nofollow" class="{if GetVars('order','GET') == 'view'}current{/if}" data-type="view">浏览<i class="icon font-chevron-{if GetVars('sort','GET')}up{else}down{/if}"></i></a> <a href="" rel="nofollow" class="{if GetVars('order','GET') == 'comment'}current{/if}" data-type="comment">评论<i class="icon font-chevron-{if GetVars('sort','GET')}up{else}down{/if}"></i></a> </li> {if $zbp->Config('system')->ZC_STATIC_MODE != 'REWRITE'}<input type="hidden" name="cate" value="{$category->ID}">{/if} <input type="hidden" name="order" value="{GetVars('order','GET')}"> <input type="hidden" name="sort" value="{php}echo (int)GetVars('sort','GET'){/php}"></form>添加之后css样式自己修改,图标采用的是阿里图标库,如果您的奥森图标或者其他请自行更改<i class="iconfont-paixu"></i>代码,值得注意的是 name="cate" 默认是指分类模板,如果是标签模板页需要修改成name="tags" 就可以了。
最后添加js代码:
找到主题模板自带的js文件,在最后的位置添加如下代码,如果是放在html里,记得首位加上<script>如下代码</script>
//分类排序!function(f){ var a=f.find('.order a'),o=f.find('[name=order]'),s=f.find('[name=sort]'); a.click(function(){ var v=$(this).data('type'); if(v===o.val()){ s.val(s.val().toString()==='1'?0:1); }else{ s.val(''===o.val() && !$(this).index() ? 1 : 0); o.val(v); } f.submit(); return false; })}($('#sort-list'))效果预览:
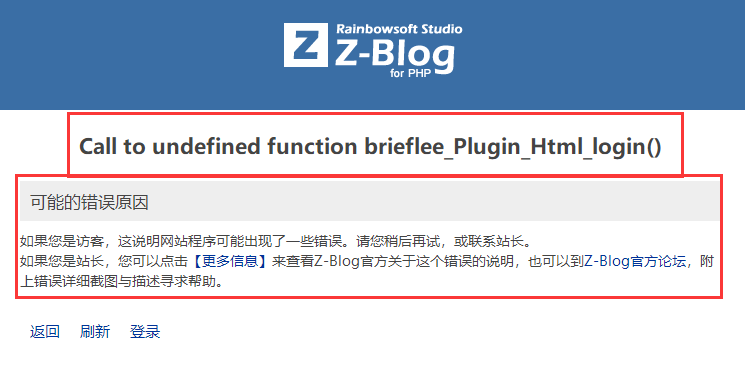
大功告成,勇于尝试用问题留言反馈,反正我也不知道怎么解决。。。











![zblog附件上传 文件大小超出 解决方法[原创]](http://183.162.193.250:5900/zb_users/upload/2023/09/202309251252133217613.png)



还没有评论,来说两句吧...