onlyoffice(linux)安装集成及二次开发
追风書翁266阅读7分钟专栏: 开发工具前言
部署环境linux cecentos7、Java1.8、SpringBoot2.1.0
onlyoffcie社区版:5.4.1.39
封装预览服务:SpringBoot2.1.0
主要功能:提供预览、在线编辑、“修改logo”、“破解20路并发”、和业务集成等
onlyoffice环境安装
CentOS安装Docker(离线安装)
docker下载地址
download.docker.com/linux/stati…
通过xftp将文件上传至服务器
解压安装包
tar -xzvf docker-20.10.9.tgz
将解压后的文件移动到/usr/bin目录下
mv docker/* /usr/bin/
Docker自启动,在 /usr/lib/systemd/system/ 目录下创建docker.service 文件
vim /etc/systemd/system/docker.service
粘贴以下内容
[Unit] Description=Docker Application Container Engine Documentation=https://docs.docker.com After=network-online.target firewalld.service Wants=network-online.target [Service] Type=notify ExecStart=/usr/bin/dockerd ExecReload=/bin/kill -s HUP $MAINPID LimitNOFILE=infinity LimitNPROC=infinity TimeoutStartSec=0 Delegate=yes KillMode=process Restart=on-failure StartLimitBurst=3 StartLimitInterval=60s [Install] WantedBy=multi-user.target
启动docker
systemctl start docker
开启自启
systemctl enable docker
docker常用运维命令
查看docker版本、信息等
查看docker信息:docker info
查看docker版本:docker -v
查看本地有哪些镜像
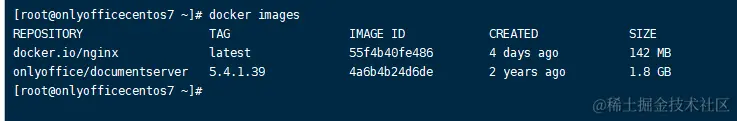
docker images
 REPOSITORY:onlyoffice/documentserver为镜像名称
REPOSITORY:onlyoffice/documentserver为镜像名称
TAG:5.4.1.39为版本号
IMAGE ID:4a6b4b24d6de为镜像id
CREATED:为镜像创建时间
SIZE:为镜像大小
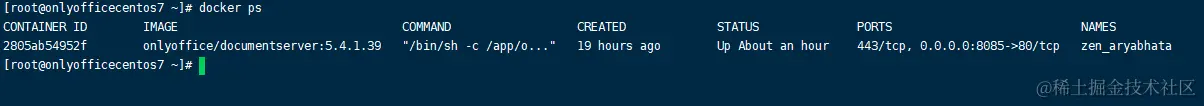
查看docker运行中的容器
docker ps命令用来展示所有运行中的容器
docker ps -a命令是用来展示所有所有的容器,包括未运行的容器
★★★导出、导入镜像、镜像打tag
镜像可以通过docker pull等方式直接从共有仓库、私有仓库拉取,本次使用离线安装,需要需要直接本地导入镜像。
1.导出本地环境的镜像为onlyoffice54139.tar文件,如果已经有镜像文件tar包,这一步可以省略
docker images #查看所需要的导出的镜像文件 #[root@ahnim5 ~]# docker images #REPOSITORY TAG IMAGE ID CREATED SIZE #postgres 12.4 492fb9ae4e7a 20 months ago 314MB #onlyoffice/documentserver 5.4.1.39 4a6b4b24d6de 2 years ago 1.8GB docker save 4a6b4b24d6de > onlyoffice54139.tar #4a6b4b24d6de为上一步查询查询的镜像id
2.拷贝镜像文件到服务器目录:/mnt/images ;镜像文件:onlyoffice54139.tar
docker load < onlyoffice54139.tar
查看镜像,是否有tag值。如果没有重新打个tag
docker tag 4a6b4b24d6de onlyoffice/documentserver:5.4.1.39 #4a6b4b24d6de 为docker images查询到的没有tag的镜像id
★★★★容器内和宿主机的文件对拷,方便后续的并发破解及logo修改
--从linux主机拷贝文件到容器内 1.docker ps 查看需要运行的容器id:62dcf748dc68 2.docker cp constants.js(磁盘文件) 62dcf748dc68:/var/www/onlyoffice/documentserver/server/Common/sources/constants.js(容器内文件路径) 完成本地文件constants.js 拷贝到容器内对应目录
--从容器内拷贝文件到linux主机 1.docker ps 查看需要运行的容器id:62dcf748dc68 2.docker cp 62dcf748dc68:/var/www/onlyoffice/documentserver/web-apps/apps/spreadsheeteditor/main/app.js(容器内文件) app.js(拷贝到本次目录文件名) 完成容器内app.js拷贝到本地目录
到此部署环境基本OK了
离线安装onlyoffice
查看验证环境
查看docker是否正常安装 docker -v
查看文件挂载盘空间是否够 df -h
查看镜像是不是已经正常导入 docker images
dockerfile常用命令
docker run -i -t -d -p 8085:80 --restart=always --privileged=true -v /mnt/data/onlyoffice/DocumentServer/logs:/var/log/onlyoffice -v /mnt/data/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data -v /mnt/data/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice -v /mnt/data/onlyoffice/DocumentServer/db:/var/lib/postgresql onlyoffice/documentserver:5.4.1.39
-p 8085:80 》意思 做端口映射:容器内部端口为80 ,映射到外部端口为8085 --restart=always 》意思一直随着docker服务器启动,可以理解为自启动 --privileged=true》意思使用该参数,让容器内的root拥有真正的root权限。 -v /mnt/data/onlyoffice/DocumentServer/logs:/var/log/onlyoffice 》意思让容器内的/var/log/onlyoffice文件夹挂载到本地/mnt/data/onlyoffice/DocumentServer/logs目录,方便数据管理及修改 onlyoffice/documentserver:5.4.1.39 意思为 使用的镜像名称及镜像tag
运行onlyoffcie服务
cd /mnt/data/ #创建挂载所需要的linux目录 mkdir -p onlyoffice/DocumentServer/logs mkdir -p onlyoffice/DocumentServer/data mkdir -p onlyoffice/DocumentServer/lib mkdir -p onlyoffice/DocumentServer/db #运行命令 docker run -i -t -d -p 8085:80 --restart=always --privileged=true -v /mnt/data/onlyoffice/DocumentServer/logs:/var/log/onlyoffice -v /mnt/data/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data -v /mnt/data/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice -v /mnt/data/onlyoffice/DocumentServer/db:/var/lib/postgresql onlyoffice/documentserver:5.4.1.39
检查服务
1.docker ps 查看容器是否正常启动,如果没有记录,则用docker ps -a 查看。看看那状态。基本都是dockerfile命令有问题,仔细检查下。
2.如果docker ps能看到容器正常启动,看下容器启动日志,是否有异常。
docker logs 2805ab54952f(为docker ps 查询的容器id)
3.服务验证,访问linux主机ip +上一步映射的端口如8085
http://116.237.114.196:8085/
 则服务正常。
则服务正常。
如果端口暂时无法对办公网映射,可以服务器自己检查下。
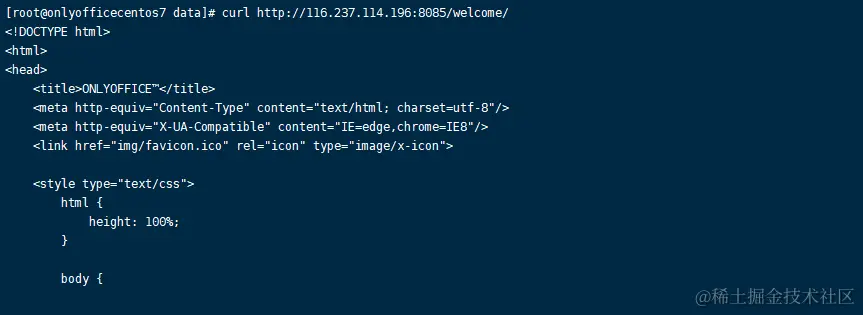
curl http://116.237.114.196:8085/welcome/
环境调整-调整并发
嘿嘿联系作者
环境调整-修改图标
嘿嘿联系作者
新增中文字体
嘿嘿联系作者
应用集成
集成业务系统
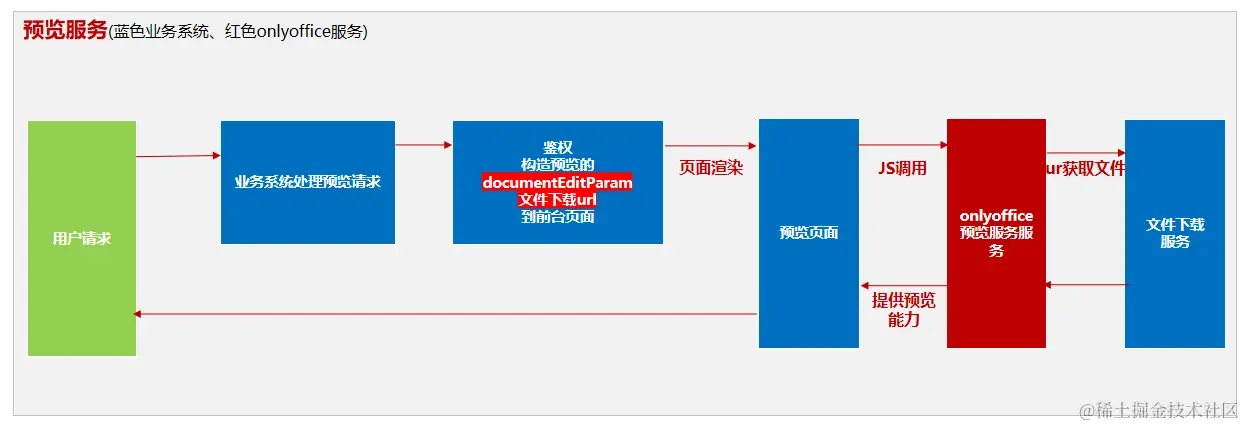
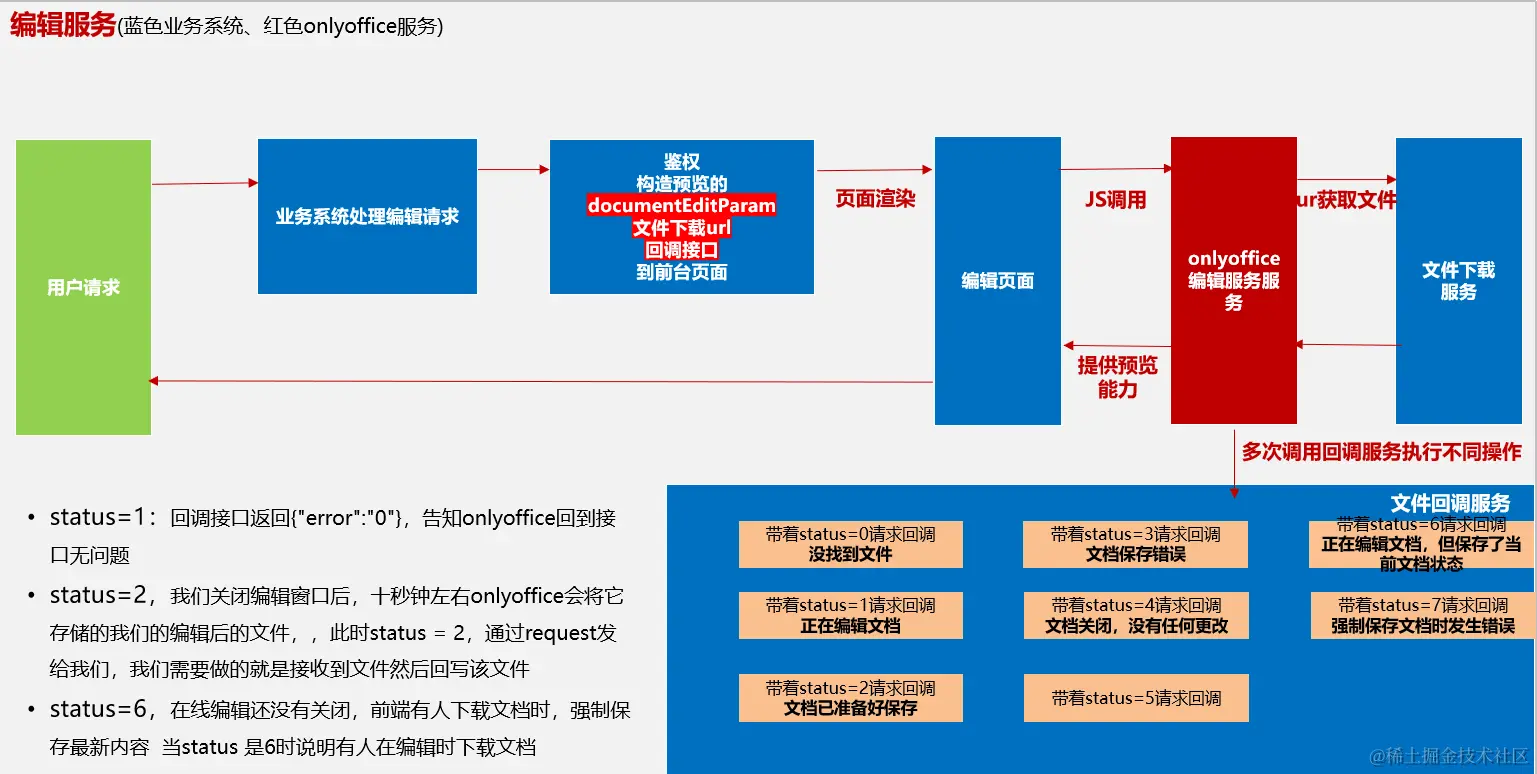
总体调用逻辑如下
红色区域为本次部署的onlyoffice服务,蓝色区域为业务系统。
业务系统需要新增的服务为:预览服务接口、编辑服务接口、业务文件下载服务、编辑时回调服务
预览服务:处理页面鉴权、身份解析等、构造页面所需要的documentEditParam参数、供onlyoffice访问的文件下载url
编辑服务接口:处理页面鉴权、身份解析等、构造页面所需要的documentEditParam参数、供onlyoffice访问的文件下载url
业务文件下载服务:提供给onlyoffice通过这个服务,能够下载需要编辑和预览的文件
编辑时回调服务:处理编辑过程中,回调的应答。(应答回调接口无问题、应答下载编辑后的文件灯)
预览服务
编辑服务
源码解读
onlyofficeDemo:封装整个业务、集成onlyoffice服务、提供上传下载的测试页面服务
office-demo-vue:上传下载、预览、编辑的前端页面
1.onlyofficeDemo
springboot2.1++maven+sqlite工程,比较简单。
yml文件解读
document: server: host: 116.237.114.196:20053
文件上传、下载的url服务
files: #文件需要暂存的文件 downloadUrl: http://81.69.171.83:62944/api/file/dl/web?DLFlag=1 savePath: /mnt/data/docdeal/file/ docservice: convert-docs: .docm|.dotx|.dotm|.dot|.doc|.odt|.fodt|.ott|.xlsm|.xltx|.xltm|.xlt|.xls|.ods|.fods|.ots|.pptm|.ppt|.ppsx|.ppsm|.pps|.potx|.potm|.pot|.odp|.fodp|.otp|.rtf|.mht|.html|.htm|.xml|.epub|.fb2 edited-docs: .docx|.xlsx|.csv|.pptx|.txt viewed-docs: .pdf|.djvu|.xps url: #文件预览服务端口 site: http://116.237.114.196:8085/ converter: ConvertService.ashx command: coauthoring/CommandService.ashx api: web-apps/apps/api/documents/api.js preloader: web-apps/apps/api/documents/cache-scripts.html
1.1预览接口
1.2编辑接口
1.3回调接口
onlyoffice参数注解
var сonnectEditor = function (document) { var config = getDocumentConfig(document); // config.type = "mobile"; //桌面模式,mobile为手机模式 config.type = "desktop"; config.width = "100%"; config.height = "100%"; config.events = { "onAppReady": onAppReady, "onDocumentStateChange": onDocumentStateChange, "onError": onError, "onOutdatedVersion": onOutdatedVersion }; //权限控制 config.document.permissions = { //是否打印 "print": false, //是否能下载 "download": false }; config.editorConfig = { "lang": "zh-CN", "mode": "view", "recent": [], // 自定义一些配置 "customization": { "chat": false, // 禁用聊天菜单按钮 "commentAuthorOnly": true, // 仅能编辑和删除其注释 "comments": false, // 隐藏文档注释菜单按钮 "compactHeader": false, // 隐藏附加操作按钮 "compactToolbar": false, // 完整工具栏(true代表紧凑工具栏) "feedback": { "visible": false // 隐藏反馈按钮 }, "forcesave": false, // true 表示强制文件保存请求添加到回调处理程序 "goback": false,/*{ "blank": true, // 转到文档时,在新窗口打开网站(false表示当前窗口打开) "text": "转到文档位置(可以考虑放文档打开源页面)", // 文档打开失败时的跳转也是该地址 "url": "" },*/ "help": false, // 隐藏帮助按钮 "hideRightMenu": false, // 首次加载时隐藏右侧菜单(true 为显示) "showReviewChanges": false, // 加载编辑器时自动显示/隐藏审阅更改面板(true显示 false隐藏) "toolbarNoTabs": false, // 清楚地显示顶部工具栏选项卡(true 代表仅突出显示以查看选择了哪一个) "zoom": 100 // 定义文档显示缩放百分比值 } }; docEditor = new DocsAPI.DocEditor("iframeEditor", config); };标签:后端
















还没有评论,来说两句吧...